Contents
The navigation menu is the soul of a website, and users rely on navigation to jump between pages.
Generally divided into top navigation and side navigation. The top navigation provides global categories and functions, and the side navigation provides a multi-level structure to store and arrange the site structure.
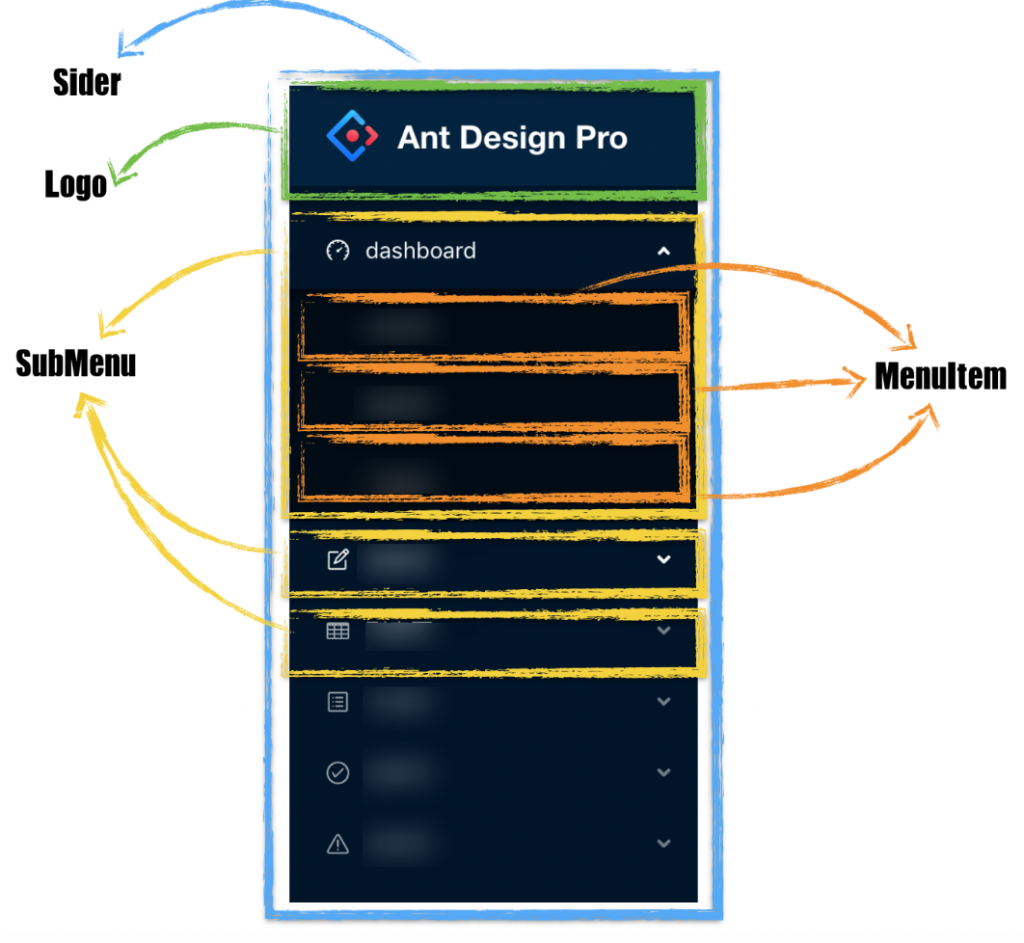
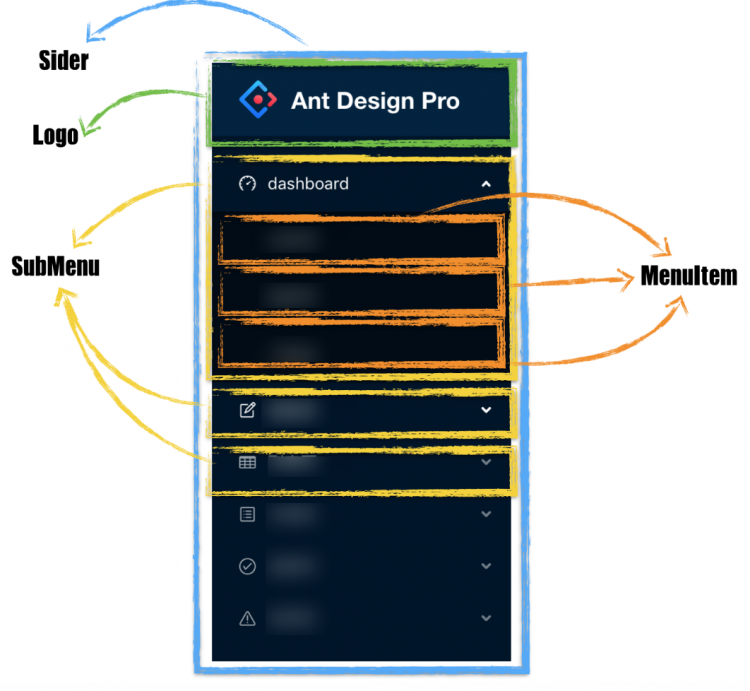
First, let’s look at the most common navigation components. You will find that navigation is also composed of multiple components, such as the Sider sidebar component, Logo website logo component, SubMenu submenu, MenuItem menu option, and so on.

We modify on the basis of the code in the previous section and add the Menu item to the Sider component. The complete code of an ordinary navigation menu is as follows:
// Note that in addition to introducing the Layout component from antd, we also introduced the Menu component, Icon icon component
import { Component } from 'react';
import { Layout, Menu, Icon } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
// Introduce submenu components
const SubMenu = Menu.SubMenu;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh' }}>
<div style={{ height: '32px', background: 'rgba(255,255,255,.2)', margin: '16px' }} />
<Menu theme='dark' mode='inline' defaultSelectedKeys={['1']}>
<Menu.Item key='1'>
<Icon type='pie-chart' />
<span>Helloworld</span>
</Menu.Item>
<SubMenu
key='sub1'
title={
<span>
<Icon type='dashboard' />
<span>Dashboard</span>
</span>
}>
<Menu.Item key='2'>Analysis page</Menu.Item>
<Menu.Item key='3'>Monitoring page</Menu.Item>
<Menu.Item key='4'>Workbench</Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>{this.props.children}</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
);
}
}
In the above code, Menu is a subcomponent of Sider, SubMenu is a subcomponent of Menu and Menu.Item is the smallest navigation option.
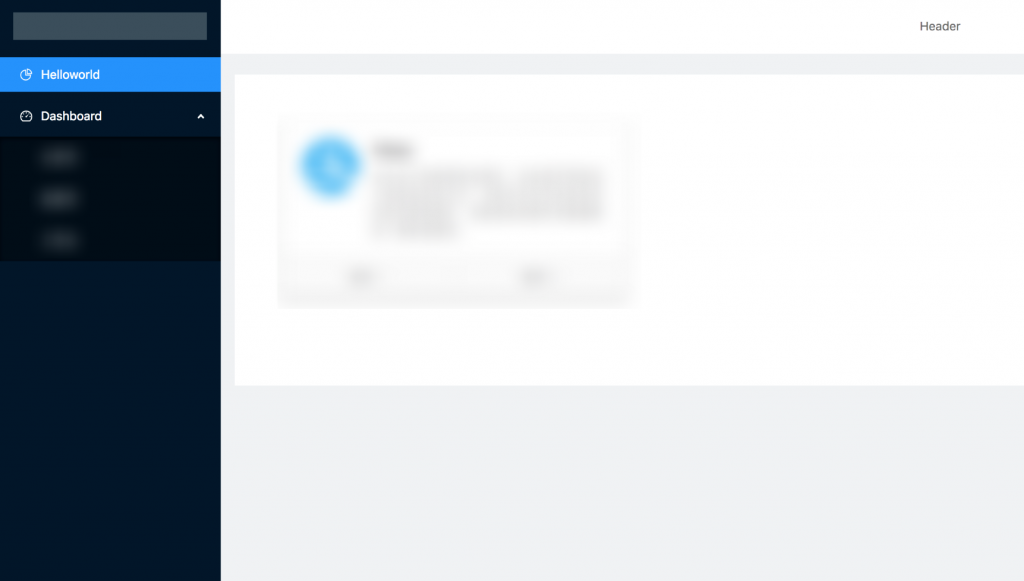
The effect of running the above code is as follows:

Congratulations, so far we have realized the sidebar display of navigation. In the next section, we will configure the routing so that when the corresponding navigation option is clicked, the page displays the corresponding information.











Discussion about this post